About

Let me introduce myself, my name is KeSha (Key-Shay) Smith, and I am a full-stack web developer. I am passionate about solving problems and making sites look pretty, phenomenal, etc. You can take a look here. As a developer, it is very important to me that I provide not only visually appealing sites, but sites that are highly accessible and responsive as well.
I currently reside in NV, but I do service clients all over the country. Outside of making websites and making clients happy, you can find me trying to keep my chakras balanced, indulging in photography, or playing video games.
Services
My top priority is to leave my client highly satisfied. I achieve this by providing the following services:
- Consultation - The start of this process begins with an initial conversation that lays out all goals and expectations of the project.
- Proposal - An elaborate project proposal will be presented then a course of action will be decided upon.
- Creation - Constant communication ensures not only a great working relationship but that the project will turn out as desired as well. I keep my client updated weekly while creating and testing.
- Research, design and development stages are included in this service.
- Accessibility - Inclusivity is important to make sure that as many users as possible can enjoy your website and its features.
- Responsive Design - It is important to make sure that the website will look amazing at various screen sizes.
- Launch - This process comes to an end once everything has been completed. I will be on standby on the day of launch to help in any way I can to ensure everything goes smoothly.
Work

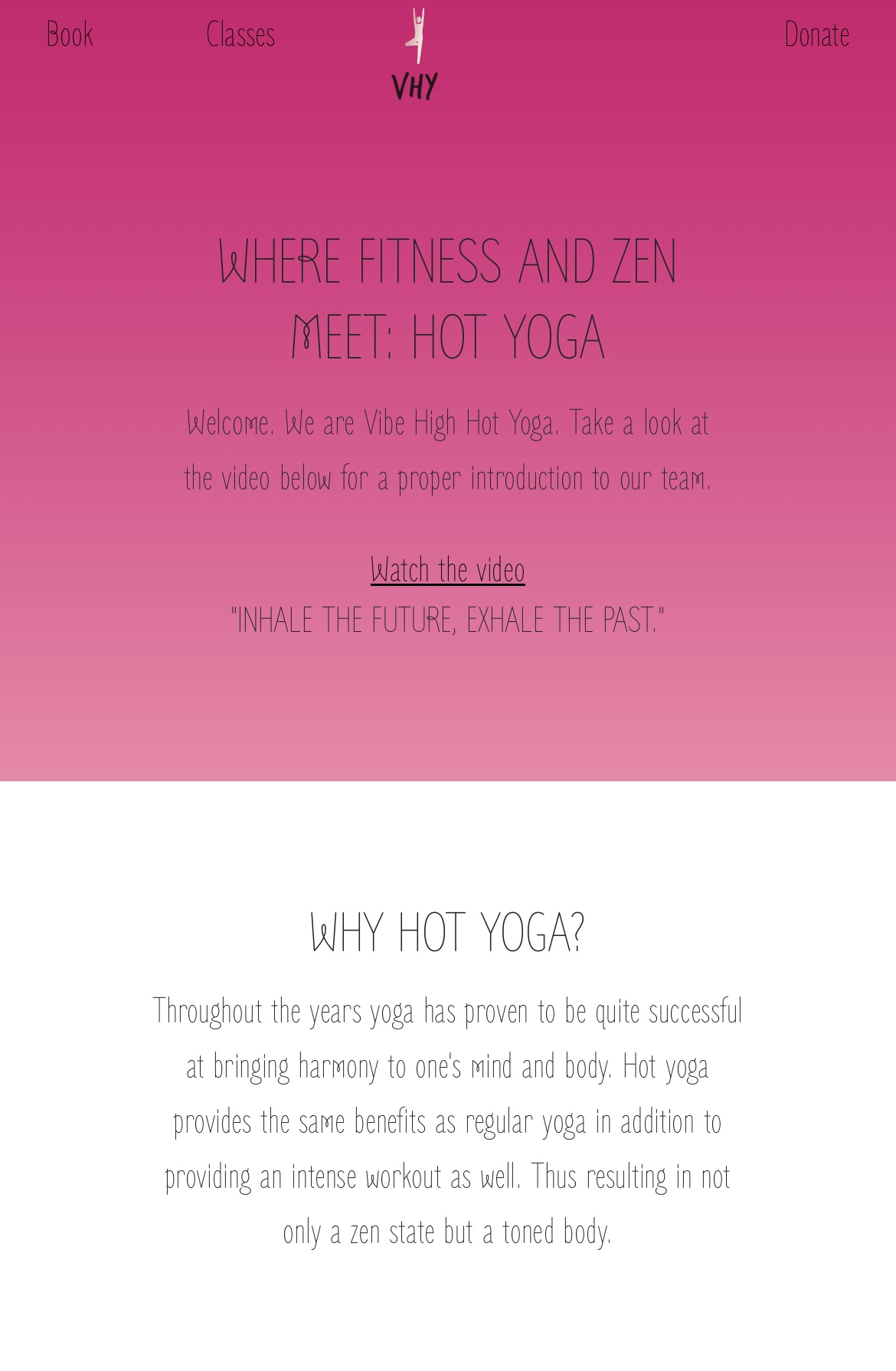
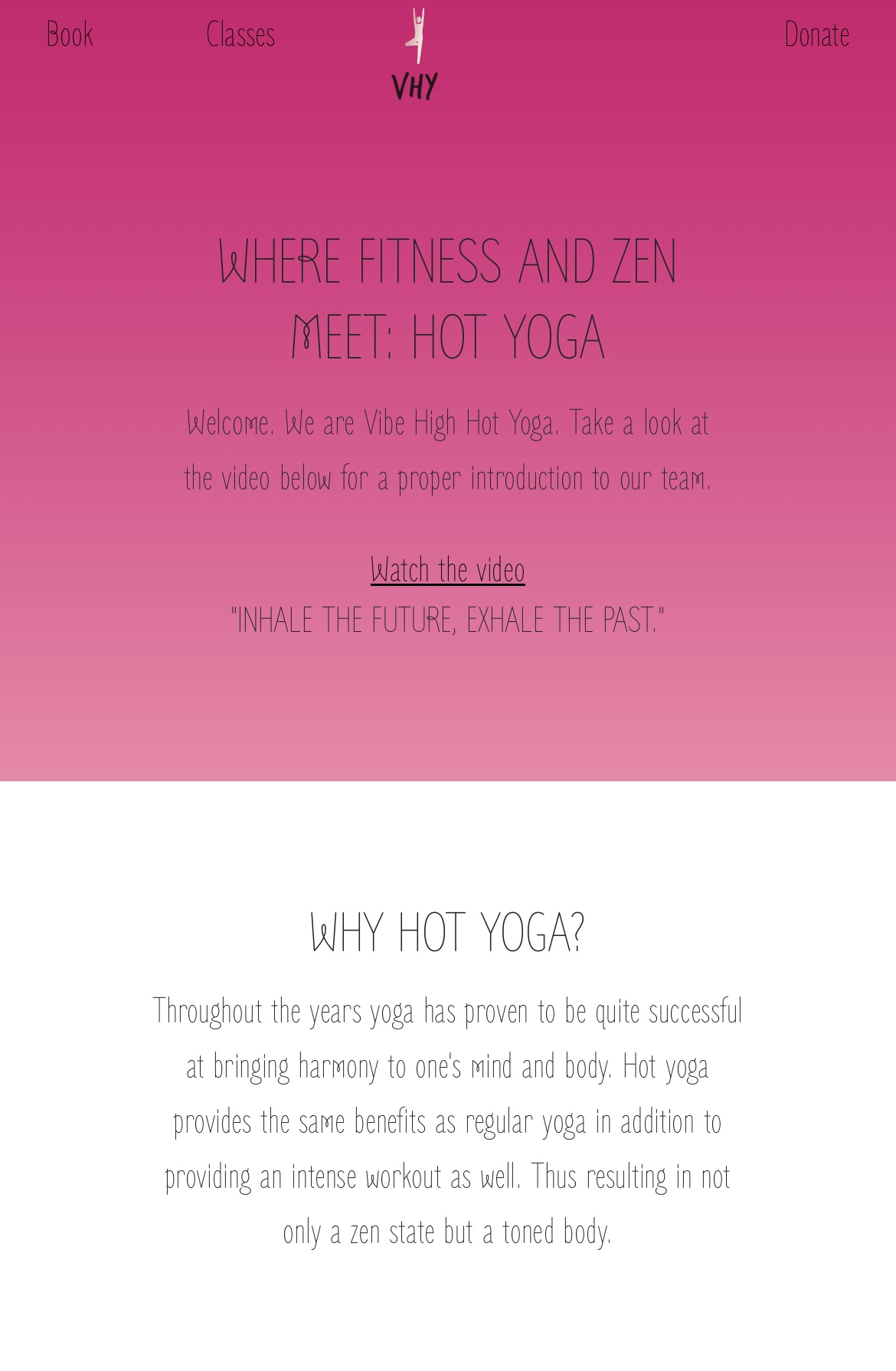
Vibe High Hot Yoga: HTML5, CSS3, & Bootstrap
A fully responsive and vibrant home page for a upcoming yoga studio.

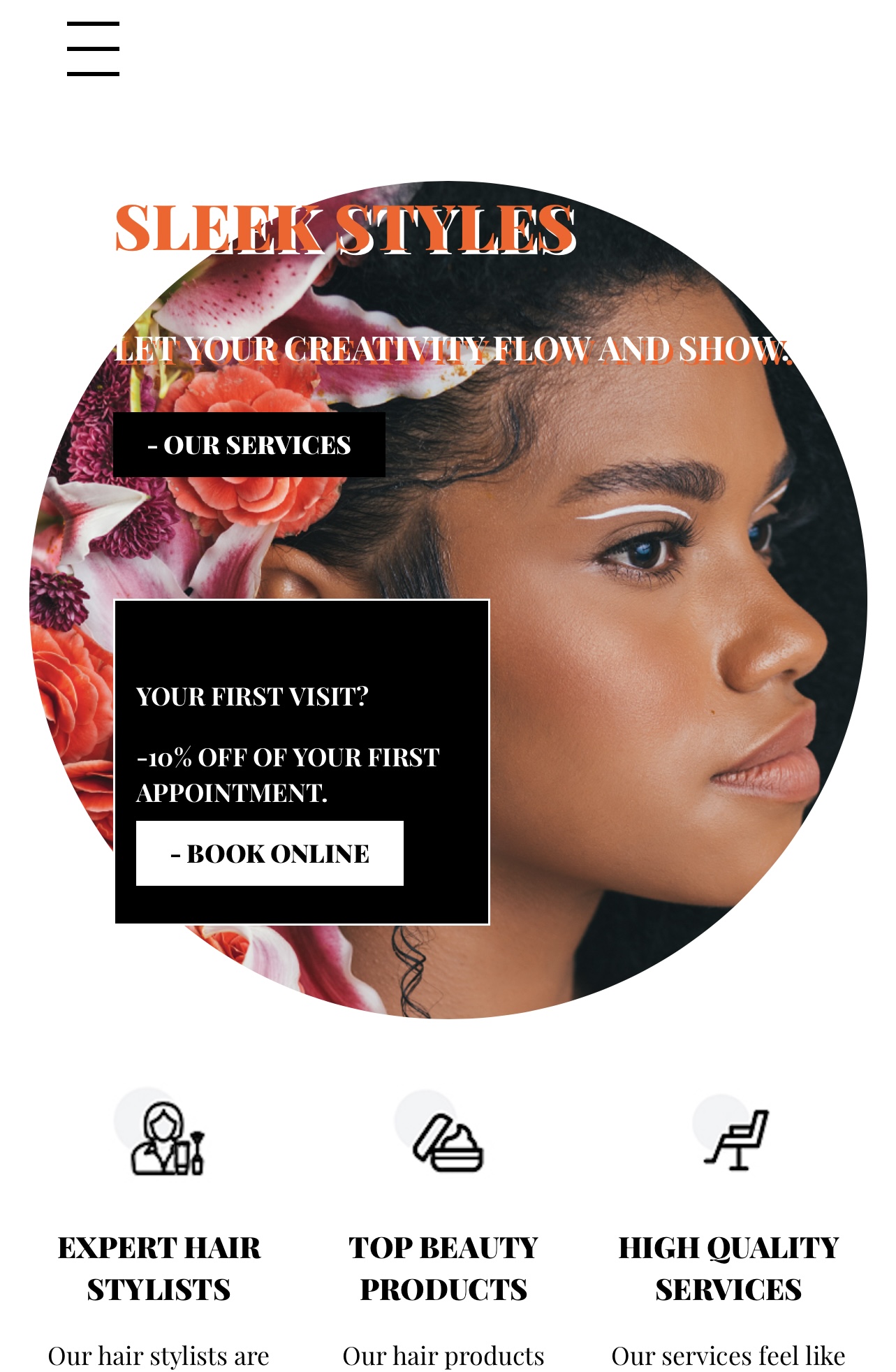
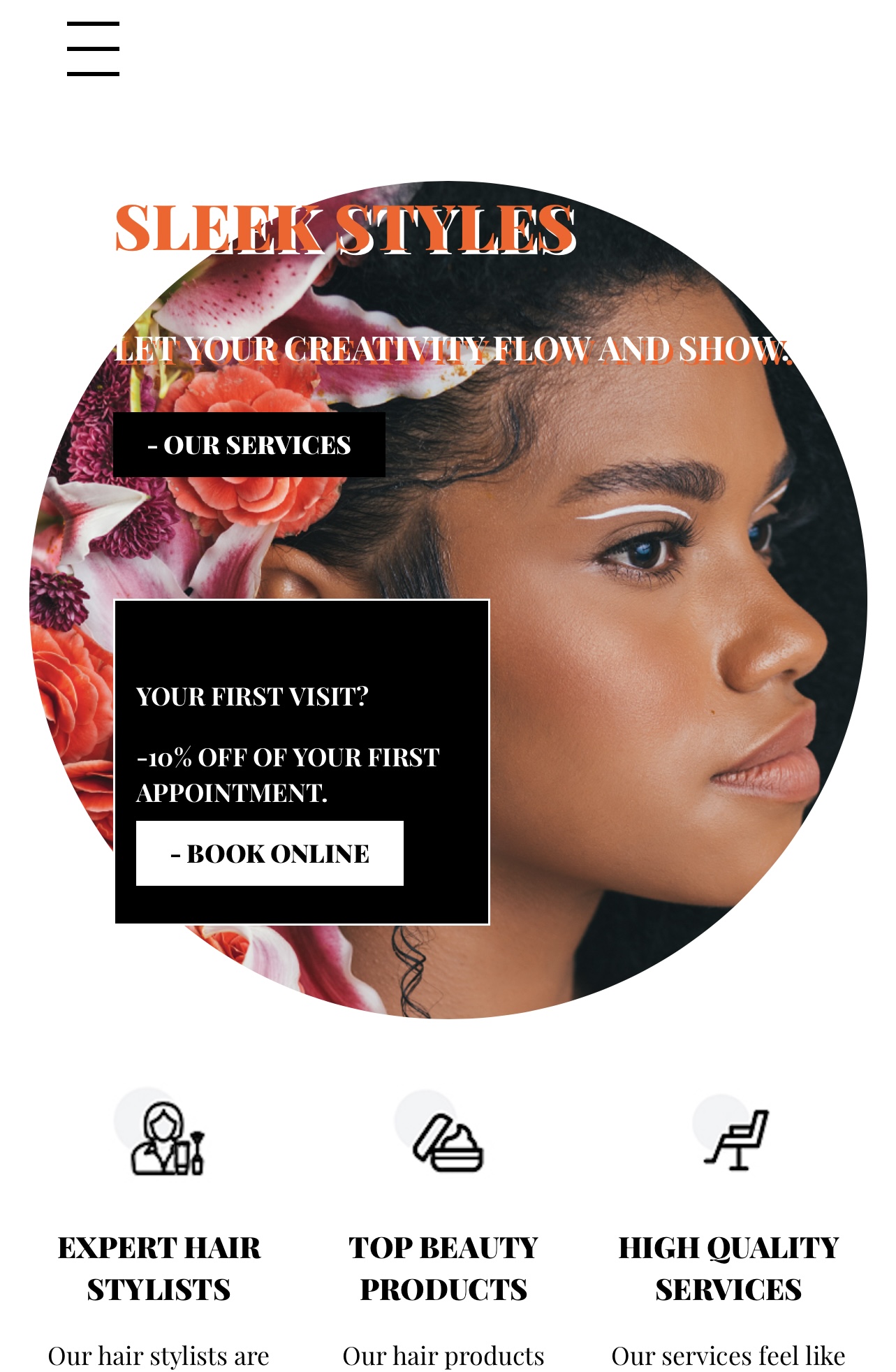
24 K Salon: HTML5, CSS3, & JS
A sleek and stylish salon website for those who want to book and look their best.

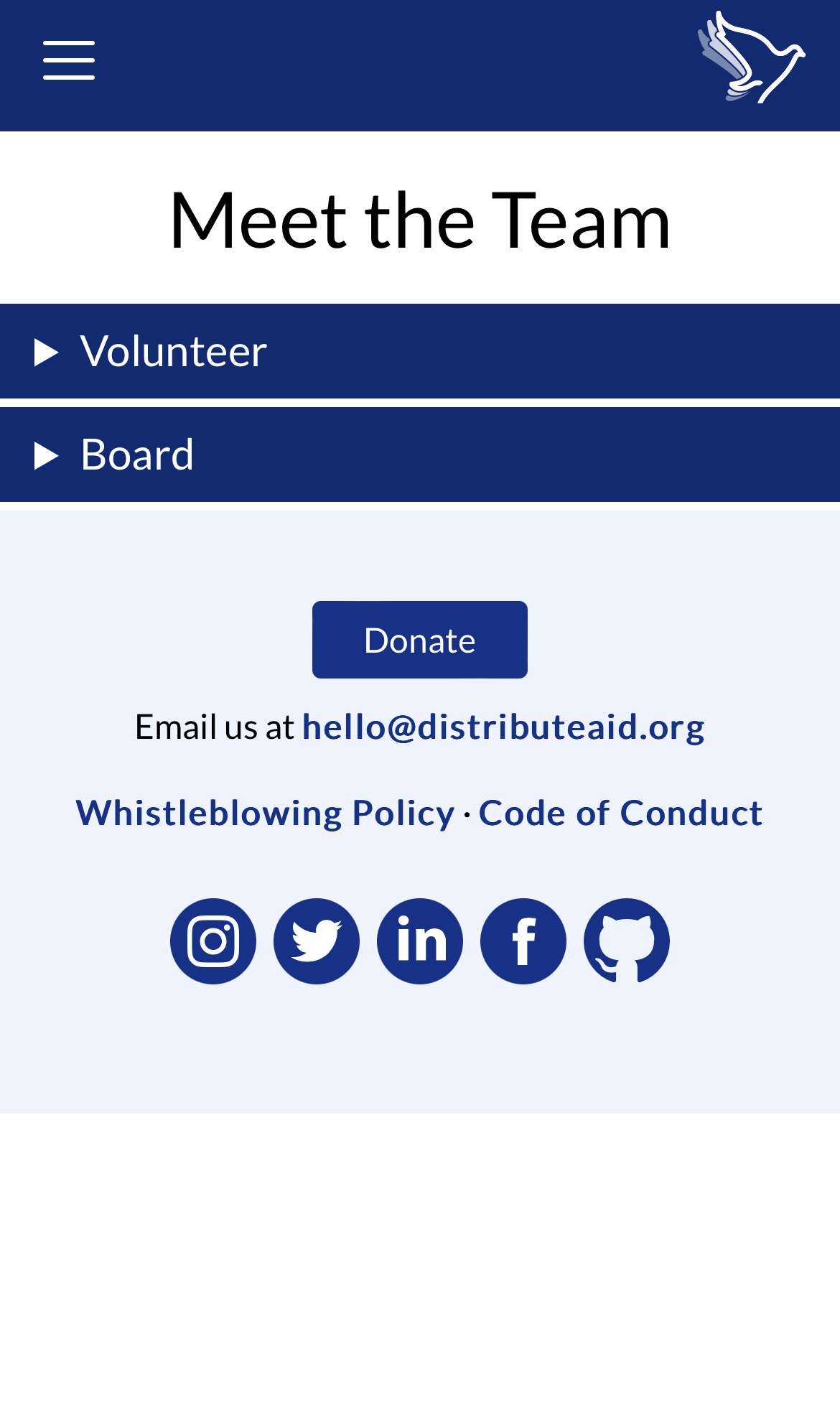
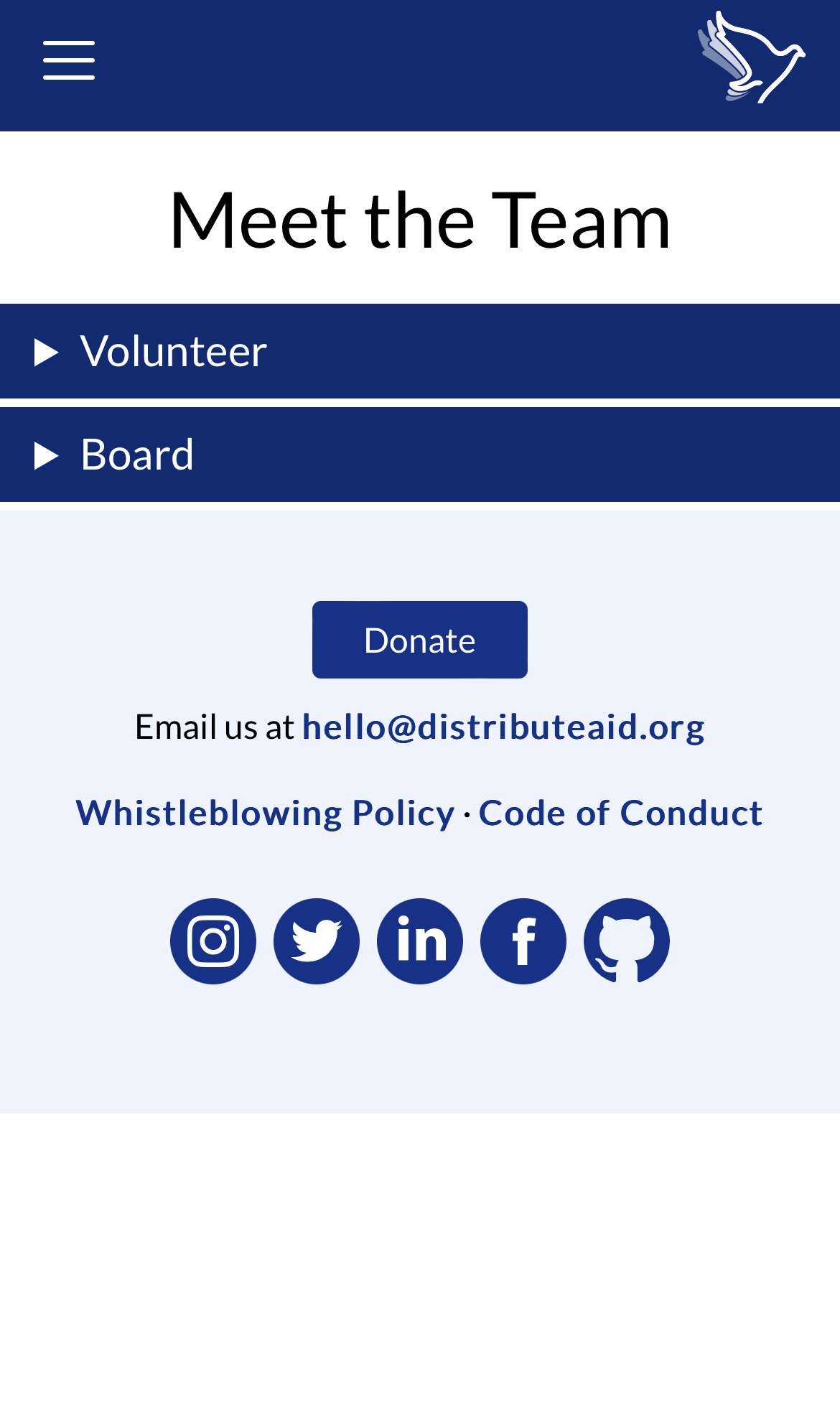
Distribute Aid: Typescript, React, JS, Tailwind & GraphQL
A responsive and accessible team page for a humanitarian organization.

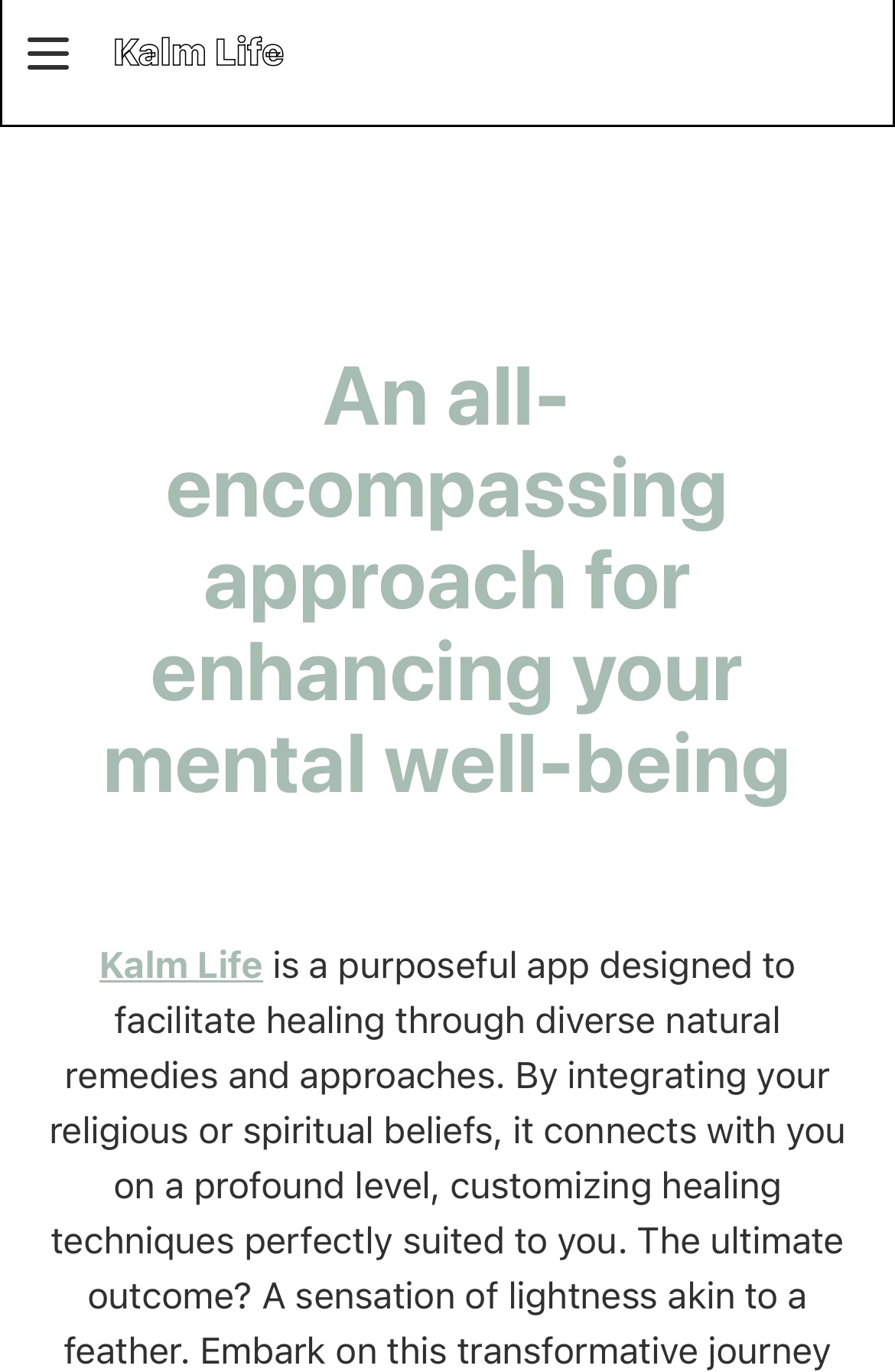
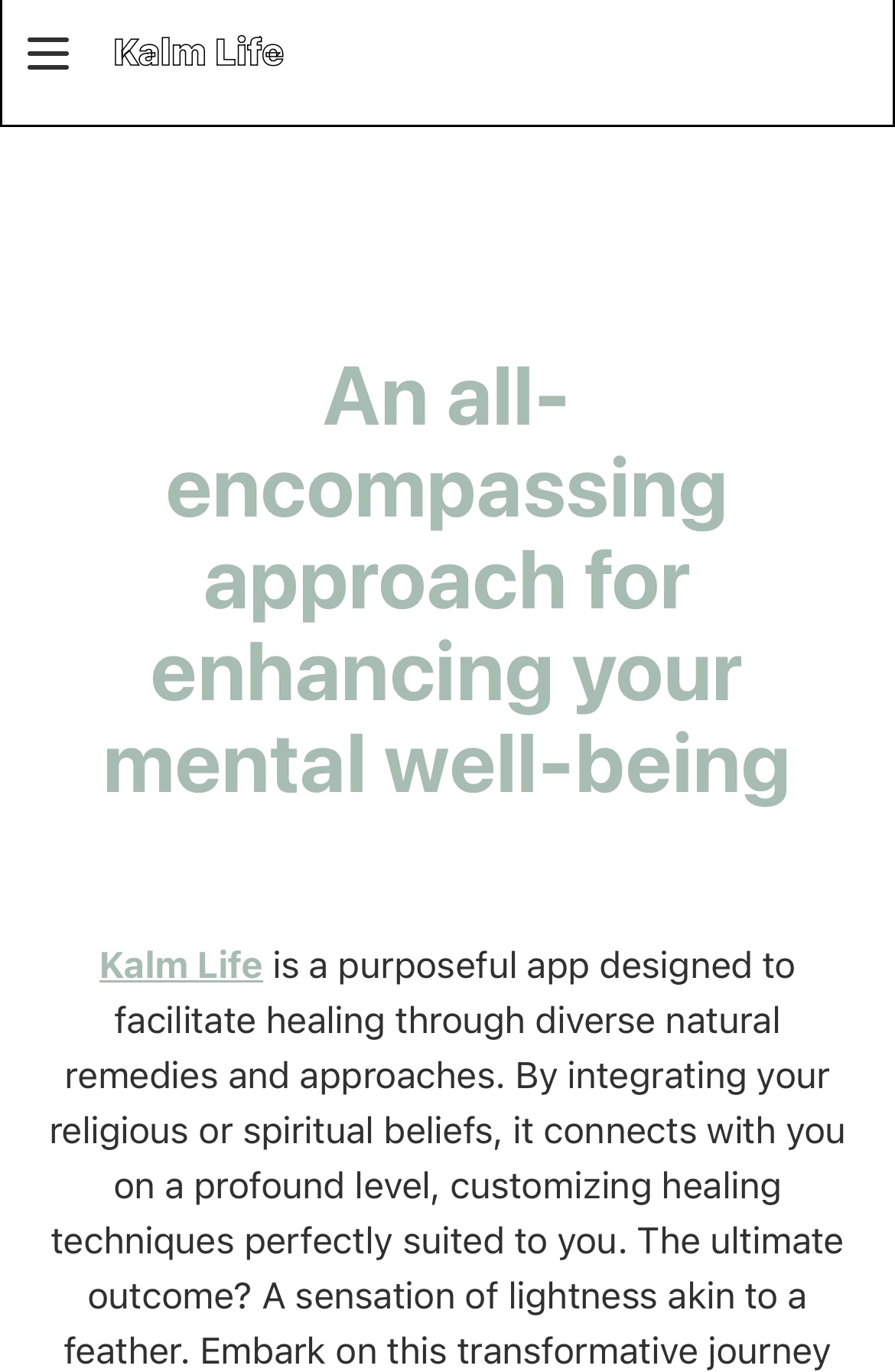
EJS, Tailwind, JS, jQuery, Node.js, Express.js, & MongoDB
A full-stack web application that focuses on bettering the user’s mental state.
Contact
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |